What Is Inkscape? Get To Know The Features Of This Free Adobe Illustrator Alternative
Adobe has been the industry standard for digital media drawing and editing software for decades. Photoshop and Illustrator are the primary applications taught in most graphic design schools, and they are the ones that most companies are looking to see on a graphic designer's resume. Adobe has managed to maintain this position by staying at the cutting edge of technology in its field with new features like browser compatibility and Creative Cloud, but using it doesn't come without a price.
More than a few artists have been less than thrilled with the exorbitant cost of an Adobe licensing subscription. Getting the entire suite is $59.99 a month, and even just getting Illustrator alone costs $22.99 a month. This has led many artists to explore new, more affordable options. DaVinci Resolve has long served as a free alternative to Adobe Premier for video editing, and there are plenty of great alternatives for Photoshop. In a similar fashion, several graphic designers who haven't wanted to pay for Illustrator have turned to other design software such as Inkscape.
Inkscape is a free design program that gives artists several tools for vector-based image creation. Tech Radar and several other professional software reviewers have praised it for its versatile utility, its expandability through program extensions, and its excellent file format support. But those who are considering this software as an alternative to Illustrator might be interested in getting to know the features that it has in its repertoire. Here's a quick look at what this free software can do.
Object creation and manipulation tools
Creating and manipulating paths is the foundation of graphic design, so you need to make sure that any software you use is going to provide you with an adequate selection of tools. Fortunately, it seems Inkscape gives you all of the basic tools to get this done.
Inkscape has three drawing tool varieties: Standard pencil tools for freehanding simple paths, Pen tools for Bézier curves and straight lines, and calligraphy tools for drawing that imitates calligraphic strokes with filled paths. These should be all you need for making basic lines and curves. Then there are five different shaping tool varieties: rectangles, ellipses, stars, spirals, and text (which we'll touch more on in a bit.) Many of these have rounded variations or offer randomized points so that you can shape your edges in a variety of different ways. There are also options that allow you to embed bitmaps and create clone patterns. These tools should cover most of the basic needs for constructing objects and getting them on the page.
There are several tools for manipulating these objects as well. There are transformation tools that can be used to move, scale, rotate, and skew objects. Layers allow you to draw and manipulate objects in overlaid windows, just like those pioneered by Adobe's software. You can also raise and lower objects with Z-order operations, group objects together for collective manipulation, and use alignment and distribution commands to get them exactly where you need them.
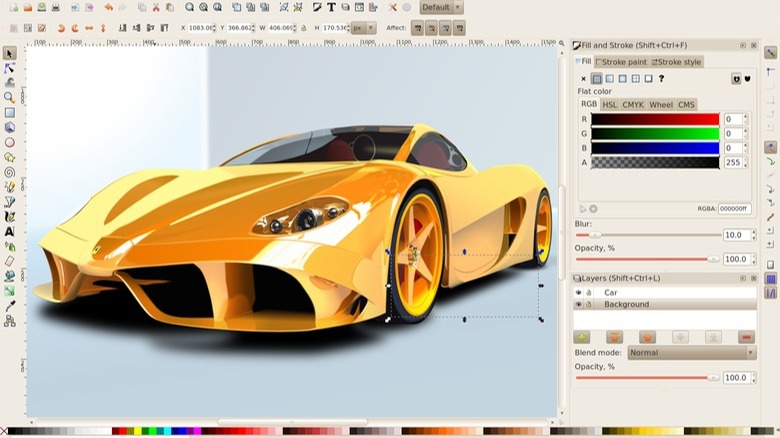
Fill and stroke tools
Of course, creating an image isn't all about lines and curves. You need to be able to add color and shading to fill the empty spaces as well. Inkscape offers several tools to help you with this. To start, it has seven different kinds of color selectors: RGB, HSL, HSV, HSLuv, CMYK, Color wheel, and CMS. These colors can then be used with a color picker tool, as well as in a copy-and-paste style of transference. This makes it easy to add solid color to empty spaces, but it's also good to have for more complicated fills, such as gradients.
There are a few tools for adding gradients. You'll need these whenever you want to blend colors. Inkscape has a gradient editor tool that can create both simple gradients and multi-stop gradients. It also offers other fill methods, like mesh gradients, bitmap/vector pattern fills, and a variety of dash pattern fills. These can be controlled with path markers that can be used to set beginning, middle, and end marks, so you can fully control the size, contour, and distribution of the fills. There are a handful of other fills that aren't available through Inkscape's base software, such as a hatch fill, that can be added through extensions as well.
Operations on paths
Now onto the operations on paths that are offered by Inkscape. These features will help you interact with the API and make adjustments to the paths you've created. Doing so allows you to merge, offset, trim, twist, or otherwise modify paths. The first part of this is node editing, which allows you to move, align, and distribute nodes and Bezier handles. This allows for simple click-and-drag adjustments of nodes in order to manipulate paths. There is also a tool that allows you to convert text objects, strokes, and shapes into paths so that they can be more easily manipulated. There are several other operations as well. Inkscape allows you to perform Boolean, shape, builder, path simplification, path insetting, path outsetting, and bitmap tracing operations.
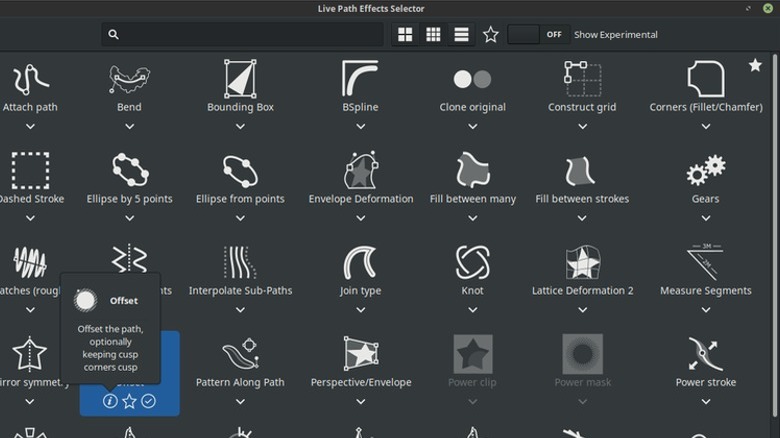
There are also over 20 live path effects available. These are pre-designed live and interactive path-changing effects that can be used to quickly and easily transform an object. Several of these effects can be chained together as well, and you can individually adjust the parameters on each of them in order to get the exact shape you're looking for. This is sort of a shortcut that allows you to achieve the effect you want while minimizing tedious manual manipulation.
Text tools
Some artists might not need or care about adding text to their images, but it can be an important element in the creation of logos, banners, book covers, and countless other graphic design projects. Being able to generate and manipulate text to get the effect that you want is essential for many artists, so it's good to have some nice tools. Inkscape allows you to add multi-line text to your projects in a variety of pre-installed fonts. You can also make several adjustments to these fonts once they're on the page. You can adjust the kerning, letterspacing, and line spacing to get the overall shape that you're looking for. You can choose to edit the text on path so that both text and the paths can be edited simultaneously, or you can choose text in shape to fill shapes following a stroke.
Also, as mentioned before, text characters can be converted to paths, so you can further manipulate them to get the exact shape you want with the regular operation on path tools. So, while the fonts that are available through the software give you a lot of different options for starting points, there are virtually infinite ways to make the text in your projects your own.
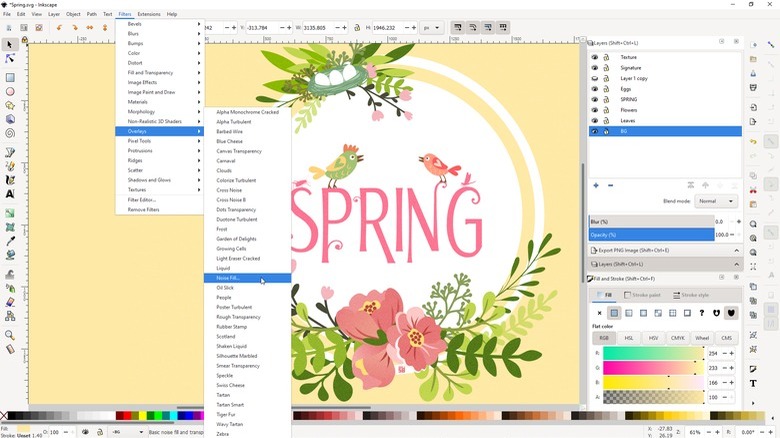
Rendering and file formats
While working on your images, it's important to know that the software you're using is accurately rendering your work. You need to know that the image you're seeing on your screen adequately represents what is actually taking place within the software. Inkscape generates a fully anti-aliased display for smoother edges and curves. It also has alpha transparency support and renders objects in real-time as you move them on the screen. This makes it so you don't need to worry about lag in the motions of your work.
Once your images are complete, you're going to need to format them, though. Having the right options for exporting images is another essential feature for ensuring that they're going to be compatible with whatever other software or platforms you are using them in. This is true whether you're posting a piece of art to Instagram, selling a commission on Fiverr, or creating a video game in Unity. While Inkscape natively saves files as SVGs, (Scalabile Vector Graphics) for file generation and editing, there are several file formats available for exporting. These include XML (with live watching and editing in the editor), PNG, OpenDocument Drawing, DXF, sk1, PDF, EPS, PostScript, and others. There are also command line options available for you to have even more control over exports and conversions.