Instagram Embeds Arrive For Third-Party Sites
It may be hard to believe, but before today, there was no way to embed Instagram content on other websites. However, the social photo-sharing company has finally announced the feature and launched embeds for both photos and videos. This will allow users to show Instagram content on their own website without just having to link to it.
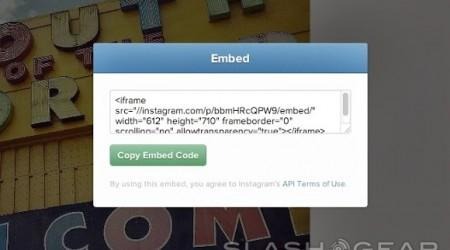
To embed an Instagram photo or video, just click on the share button to the right side of the photo or video, and from there you'll be given an embed code using iFrame. Then, all you have to do is copy and paste it onto any webpage that supports iFrame and it'll be all set to go for primetime. The embed for Instagram content will include the user's name and avatar, as well as the number of likes and number of comments at the bottom.
There a few things to be aware of. First off, only photos and videos that are made public can be embedded, and since the new embed feature uses iFrame, you won't be able to copy and paste it on just any website. For instance, many blogging platforms, including WordPress, don't support iFrame code, so the embed won't show up at times.
It's not a revolutionary feature by any means, but it finally makes it easier to share your Instagram content with followers of your blog, or visitors of your website. Twitter has had this feature for ages, and the new 6-second video service Vine supported embeds right on the first day of release.
SOURCE: Instagram